This site is mobile accessible. Press the "Tap Here" button to use a smaller font-size.
Smartphone icons created by Freepik - Flaticon
1.2 CSS Syntax
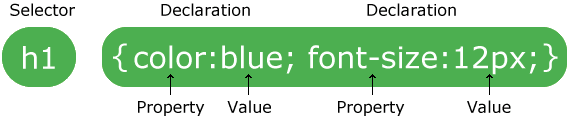
A CSS rule-set consists of a selector and a declaration block:

Image courtesy of W3Schools.com
The selector points to the HTML element you want to style. The declaration block contains one or more declarations separated by semicolons. Each declaration includes a CSS property name and a value, separated by a colon. Multiple CSS declarations are separated with semicolons, and declaration blocks are surrounded by curly braces.
Example: CSS syntax example
In this example all <p> elements will be center-aligned, with a red text color:
p {
color: red;
text-align: center;
}
Example Explained
- p is a selector in CSS (it points to the HTML element you want to style: <p>)
- color is a property, and red is the property value
- text-align is a property, and center is the property value
You will learn much more about CSS selectors and CSS properties in the next chapters.