This site is mobile accessible. Press the "Tap Here" button to use a smaller font-size.
Smartphone icons created by Freepik - Flaticon
16.1 Grid Intro
Grid Layout
Grid Layout
The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning.
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
 |
 |
 |
 |
 |
|---|---|---|---|---|
| 57.0 | 16.0 | 52.0 | 10 | 44 |
Grid Elements
A grid layout consists of a parent element, with one or more child elements.
Example 1: Grid elements
<div class="grid-container"> <div class="grid-item">1</div> <div class="grid-item">2</div> <div class="grid-item">3</div> <div class="grid-item">4</div> <div class="grid-item">5</div> <div class="grid-item">6</div> <div class="grid-item">7</div> <div class="grid-item">8</div> <div class="grid-item">9</div> </div>
Display Property
An HTML element becomes a grid container when its property is set to grid or inline-grid.
Example 2: Using display grid
.grid-container {
display: grid;
}
Example 3: Using display inline-grid
.grid-container {
display: inline-grid;
}
All direct children of the grid container automatically become grid items.
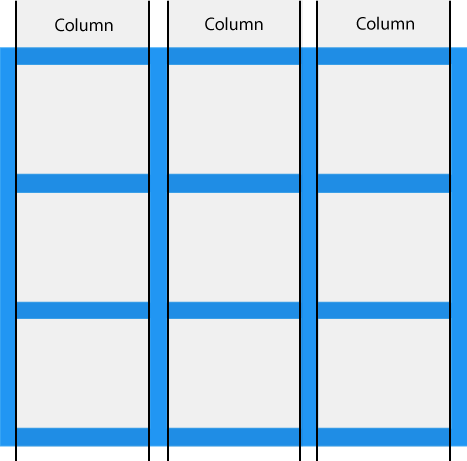
Grid Columns
The vertical lines of grid items are called columns.

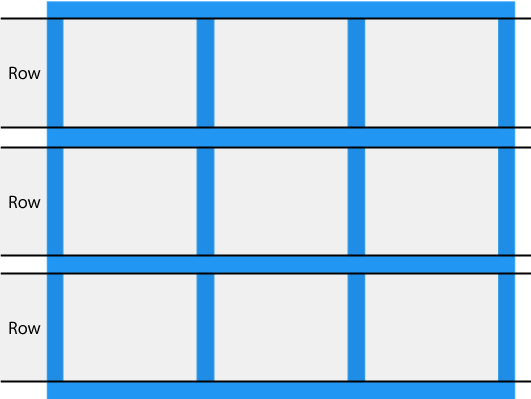
Grid Rows
The horizontal lines of grid items are called rows.

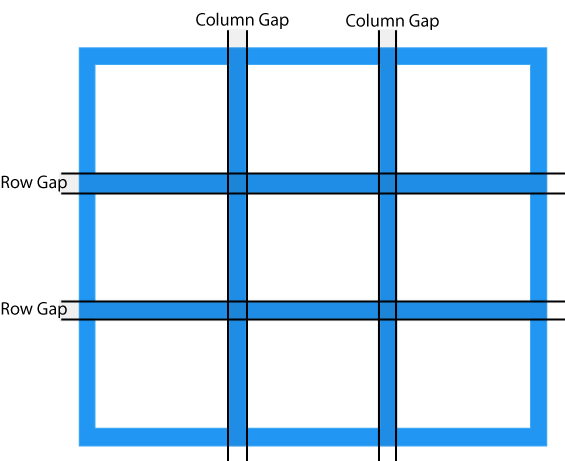
Grid Gaps
The spaces between each column/row are called gaps.

You can adjust the gap size by using one of the following properties:
Example 4: The column-gap property
The grid-column-gap property sets the gap between the columns:
.grid-container {
display: grid;
grid-column-gap: 50px;
}
Example 5: The row-gap property
The grid-row-gap property sets the gap between the rows:
.grid-container {
display: grid;
grid-row-gap: 50px;
}
Example 6: The gap shorthand property part 1
The grid-gap property is a shorthand property for the grid-row-gap and the grid-column-gap properties:
.grid-container {
display: grid;
grid-gap: 50px 100px;
}
Example 7: The gap shorthand property part 2
The grid-gap property can also be used to set both the row gap and the column gap in one value:
.grid-container {
display: grid;
grid-gap: 50px;
}
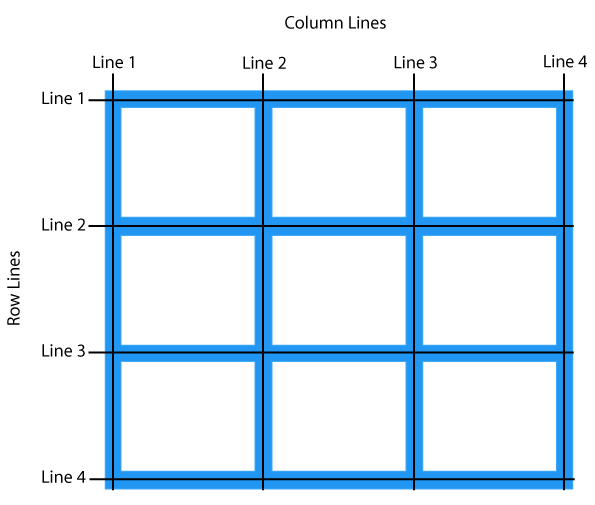
Grid Lines
The lines between columns are called column lines. The lines between rows are called row lines.

Refer to line numbers when placing a grid item in a grid container:
Example 8: Grid lines - columns
Place a grid item at column line 1, and let it end on column line 3:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
Example 9: Grid lines - rows
Place a grid item at row line 1, and let it end on row line 3:
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}