This site is 📱 accessible. Tap here to use the mobile stylesheet.
4.2.5 Font Google
If you do not want to use any of the standard fonts in HTML, you can use Google Fonts. Google Fonts are free to use, and have more than 1000 fonts to choose from.
How To Use Google Fonts
Just add a special style sheet link in the <head> section and then refer to the font in the CSS.
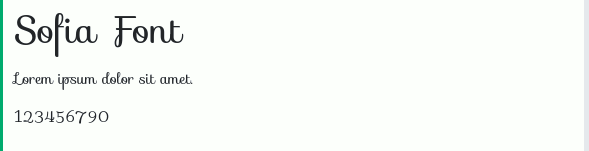
Example 1 - Sophia font
Here, we want to use a font named "Sofia" from Google Fonts:
<head>
<link rel="stylesheet"href="https://fonts.googleapis
.com/css?family=Sofia">
<style>
body {
font-family: "Sofia", sans-serif;
}
</style>
</head>
Note: the above code is optimized to prevent scrolling on a mobile device.
Result:

Note: I do not use Google Fonts so I did a screen capture to demonstrate how the example displays.
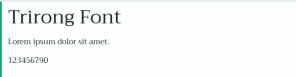
Example 2 - Trirong font
Here, we want to use a font named "Trirong" from Google Fonts:
<head>
<link rel="stylesheet" href="https://fonts.googleapis
.com/css?family=Trirong">
<style>
body {
font-family: "Trirong", serif;
}
</style>
</head>
Result:

Example 3 - Audiowide font
Here, we want to use a font named "Audiowide" from Google Fonts:
<head>
<link rel="stylesheet"
href="https://fonts.googleapis
.com/css?family=Audiowide">
<style>
body {
font-family: "Audiowide",
sans-serif;
}
</style>
</head>
Result:

Note: When specifying a font in CSS, always list at minimum one fallback font (to avoid unexpected behaviors). So, also here you should add a generic font family (like serif or sans-serif) to the end of the list.
For a list of all available Google Fonts, visit our How To - Google Fonts Tutorial.
Use Multiple Google Fonts
To use multiple Google fonts, just separate the font names with a pipe character (∣), like this:
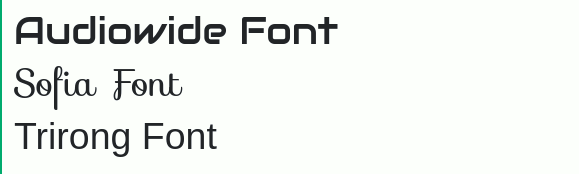
Example 4 - using multiple Google fonts
Request multiple fonts:
<head>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?
family=Audiowide∣Sofia∣Trirong">
<style>
h1.a {font-family: "Audiowide", sans-serif;}
h1.b {font-family: "Sofia", sans-serif;}
h1.c {font-family: "Trirong", serif;}
</style>
</head>
Result:

Note: Requesting multiple fonts may slow down your web pages! So be careful about that.
Styling Google Fonts
Of course you can style Google Fonts as you like, with CSS!
Example 5 - styling Google fonts
Style the "Sofia" font:
<head>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Sofia">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
text-shadow: 3px 3px 3px #ababab;
}
</style>
</head>
Enabling Font Effects
Google have also enabled different font effects that you can use. First add to the Google API, then add a special class name to the element that is going to use the special effect. The class name always starts with and ends with the .
Example 6 - adding Google fire font effect
Add the fire effect to the "Sofia" font:
<head>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=
Sofia&effect=fire">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
}
</style>
</head>
<body>
<h1 class="font-effect-fire">Sofia on Fire</h1>
>/body>
Result

Test flame on a black background!!!
To request multiple font effects, just separate the effect names with a pipe character (∣), like this:
Example 7 - adding multiple Google font effects
<head>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?
family=Sofia&effect=
neon∣outline∣emboss∣shadow-multiple">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
}
</style>
</head>
<body>
<h1 class="font-effect-neon">Neon Effect</h1>
<h1 class="font-effect-outline">Outline Effect</h1>
<h1 class="font-effect-emboss">Emboss Effect</h1>
<h1 class="font-effect-shadow-multiple">Multiple
Shadow Effect</h1>
</body>
Result:

Neon Effect
Multiple Shadow Effect