This site is mobile accessible. Press the "Tap Here" button to use a smaller font-size.
Smartphone icons created by Freepik - Flaticon
3.2.1 Image Map
With HTML image maps, you can create clickable areas on an image.
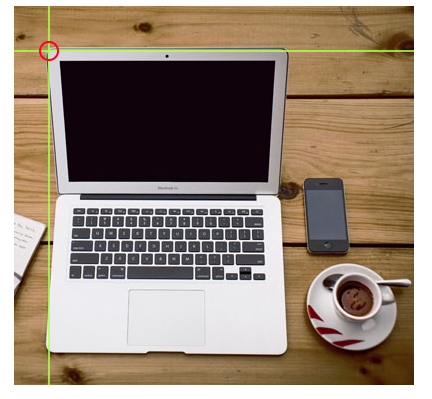
The HTML tag defines an image map. An image map is an image with clickable areas. The areas are defined with one or more tags. Try to click on the computer, phone, or the cup of coffee in the image below to learn about my computer setup, my cell phone and my favorite coffee:

The screen is too small for the image map to work properly.
Press here for my computer information
Press here for my phone information
Press here for my favorite coffee
Example 1: HTML image map
Here is the HTML source code for the image map above:
<img src="workplace.jpg" alt="Workplace" usemap="#workmap"> <map name="workmap"> <area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm"> <area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm"> <area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm"> </map>
image maps for images that scale down on small screens breakes the image map on small screens. If the image does not scale down for small screens breaks the page. I recommend providing alternative links that appears only on small screens using option.
How Does it Work?
The idea behind an image map is that you should be able to perform different actions depending on where in the image you click. To create an image map you need an image, and some HTML code that describes the clickable areas.
The Image
The image is inserted using the tag. The only difference from other images is that you must add a attribute:
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
The value starts with a hash tag followed by the name of the image map, and is used to create a relationship between the image and the image map.
Tip: You can use any image as an image map!
Create Image Map
Then, add a element. The element is used to create an image map, and is linked to the image by using the required attribute:
<map name="workmap">
The attribute must have the same value as the 's attribute.
The Areas
Then, add the clickable areas. A clickable area is defined using an element.
Shape
You must define the shape of the clickable area, and you can choose one of these values:
- - defines a rectangular region
- - defines a circular region
- - defines a polygonal region
- - defines the entire region
You must also define some coordinates to be able to place the clickable area onto the image.
Shape="rect"
The coordinates for come in pairs, one for the x-axis and one for the y-axis. So, the coordinates is located 34 pixels from the left margin and 44 pixels from the top:

The coordinates is located 270 pixels from the left margin and 350 pixels from the top:

Now we have enough data to create a clickable rectangular area:
Example 2: HTML image map - rectangle area
<area shape="rect" coords="34, 44, 270, 350" href="computer.htm">
This is the area that becomes clickable and will send the user to the page "computer.htm":

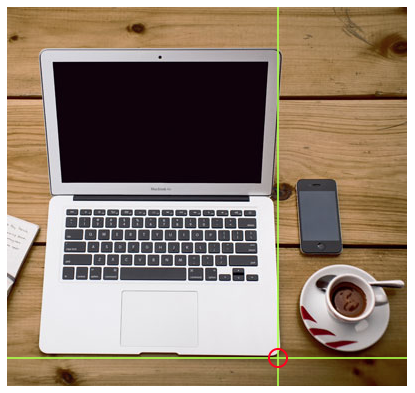
Shape="circle"
To add a circle area, first locate the coordinates of the center of the circle:

Then specify the radius of the circle:

Now you have enough data to create a clickable circular area:
Example 3: HTML image map - circle area
<area shape="circle" coords="337, 300, 44" href="coffee.htm">
This is the area that becomes clickable and will send the user to the page "coffee.htm":

Shape="poly"
The contains several coordinate points, which creates a shape formed with straight lines (a polygon). This can be used to create any shape. Like maybe a croissant shape! How can we make the croissant in the image below become a clickable link?

We have to find the x and y coordinates for all edges of the croissant:

The coordinates come in pairs, one for the x-axis and one for the y-axis:
Example 4: HTML image map - coordinates
<area shape="poly" coords="140,121,181,116,204,160,204,222,191,270,140,329,85,355,58,352,37,322,40,259,103,161,128,147" href="croissant.htm">
This is the area that becomes clickable and will send the user to the page "croissant.htm":

Image Map and JavaScript
A clickable area can also trigger a JavaScript function. Add a event to the element to execute a JavaScript function:
Example 5: HTML image map - execute a function
Here, we use the onclick attribute to execute a JavaScript function when the area is clicked:
<map name="workmap">
<area shape="circle" coords="337,300,44" onclick="myFunction()">
</map>
<script>
function myFunction() {
alert("You clicked the coffee cup!");
}
</script>
Chapter Summary
- Use the HTML element to define an image map
- Use the HTML element to define the clickable areas in the image map
- Use the HTML attribute of the element to point to an image map
HTML Image Tags
| Tag | Description |
|---|---|
| <img> | Defines an image |
| <map> | Defines an image map |
| <area> | Defines a clickable area inside an image map |
| <picture> | Defines a container for multiple image resources |
For a complete list of all available HTML tags, visit HTML Tag Reference.