This site is mobile accessible. Press the "Tap Here" button to use a smaller font-size.
Smartphone icons created by Freepik - Flaticon
5.1 HTML Head
The HTML element is a container for the following elements: , , , , , and .
The HTML <head> Element
The element is a container for metadata (data about data) and is placed between the tag and the tag. HTML metadata is data about the HTML document. Metadata is not displayed. Metadata typically define the document title, character set, styles, scripts, and other meta information.
The HTML <title> Element
The element defines the title of the document. The title must be text-only, and it is shown in the browser's title bar or in the page's tab. The element is required in HTML documents! The contents of a page title is very important for search engine optimization (SEO)! The page title is used by search engine algorithms to decide the order when listing pages in search results. The element:
- defines a title in the browser toolbar
- provides a title for the page when it is added to favorites
- displays a title for the page in search engine-results
So, try to make the title as accurate and meaningful as possible!
A simple HTML document:
Example 1: HTML title element
<!DOCTYPE html> <html> <head> <title>A Meaningful Page Title</title> </head> <body> The content of the document...... </body> </html>
The HTML <style> Element
The element is used to define style information for a single HTML page:
Example 2: HTML style element
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
The HTML <link> Element
The element defines the relationship between the current document and an external resource. The tag is most often used to link to external style sheets:
Example 3: link to stylesheet
<link rel="stylesheet" href="mystyle.css">
The HTML <meta> Element
The element is typically used to specify the character set, page description, keywords, author of the document, and viewport settings. The metadata will not be displayed on the page, but are used by browsers (how to display content or reload page), by search engines (keywords), and other web services.
Examples
Define the character set used:
<meta charset="UTF-8">
Define keywords for search engines:
<meta name="keywords" content="HTML, CSS, JavaScript">
Define a description of your web page:
<meta name="description" content="Free Web tutorials">
Define the author of a page:
<meta name="author" content="John Doe">
Refresh document every 30 seconds:
<meta http-equiv="refresh" content="30">
Setting the viewport to make your website look good on all devices:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Example of tags:
Example 4: HTML meta element
<meta charset="UTF-8"> <meta name="description" content="Free Web tutorials"> <meta name="keywords" content="HTML, CSS, JavaScript"> <meta name="author" content="John Doe">
Setting The Viewport
The viewport is the user's visible area of a web page. It varies with the device - it will be smaller on a mobile phone than on a computer screen. You should include the following element in all your web pages:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
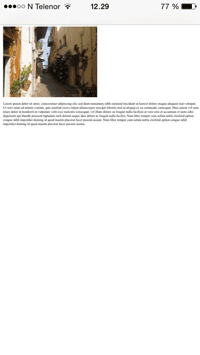
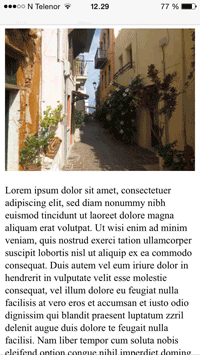
This gives the browser instructions on how to control the page's dimensions and scaling. The part sets the width of the page to follow the screen-width of the device (which will vary depending on the device). The part sets the initial zoom level when the page is first loaded by the browser. Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag:
Tip: If you are browsing this page with a phone or a tablet, you can click on the two links below to see the difference.
On my phone I have Google Chrome and Firefox mobile browsers. The text on pages without viewport cannot be read in Firefox because it is too small while Chrome magnifies the text to larger than with viewport. Both displays the image smaller than with viewport.
The HTML <script> Element
The element is used to define client-side JavaScripts. The following JavaScript writes "Hello JavaScript!" into an HTML element with id="demo":
Example 5: JavaScript in head
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
The HTML <base> Element
The element specifies the base URL and/or target for all relative URLs in a page. The tag must have either an href or a target attribute present, or both. There can only be one single element in a document!
Example 6: HTML base element
Specify a default URL and a default target for all links on a page:
<head> <base href="https://www.w3schools.com/" target="_blank"> </head> <body> <img src="images/stickman.gif" width="24" height="39" alt="Stickman"> <a href="tags/tag_base.asp">HTML base Tag</a> </body>
Chapter Summary
- The element is a container for metadata (data about data)
- The element is placed between the tag and the tag
- The element is required and it defines the title of the document
- The element is used to define style information for a single document
- The tag is most often used to link to external style sheets
- The element is typically used to specify the character set, page description, keywords, author of the document, and viewport settings
- The element is used to define client-side JavaScripts
- The element specifies the base URL and/or target for all relative URLs in a page
HTML head Elements
| Tag | Description |
|---|---|
| <head> | Defines information about the document |
| <title> | Defines the title of a document |
| <base> | Defines a default address or a default target for all links on a page |
| <link> | Defines the relationship between a document and an external resource |
| <meta> | Defines metadata about an HTML document |
| <script> | Defines a client-side script |
| <style> | Defines style information for a document |
For a complete list of all available HTML tags, visit HTML Tag Reference.